質の高いポートフォリオを作成する
基礎の学習がざっと完了したら、いよいよポートフォリオ作成作業に入っていきます。
基本的には「テーマを決める → 実装する機能と使用技術を決める(機能の実装は3段階程度に分ける想定で) → 設計する → 第1段階の開発 → テストを書く → UI/UXをブラッシュアップする → 第2段階の開発 → 第3段階の開発」という進め方でよいでしょう。
テーマの決め方に関しては後述しますが、雑食サロンでは「ゲーム系」や「EC系」や「業務系」ではなく「メディア系のWebサービス」の作成を推奨しています。
Web系自社開発企業が運用しているWebサービスの種類は多種多様ですが、どういったWebサービスも「コンテンツの投稿」や「コンテンツの編集」といったメディア系の機能を持っていることが多いため、メディア系のポートフォリオを作っておく方が応募先企業の選択肢が広くなります。
(ちなみに扱うメディアの種類としては「テキスト」と「画像」のみで十分です。「音声メディアサービス」や「動画メディアサービス」のようなものを作っても、難易度が無駄に高くなるだけで評価に繋がりにくいので避けたほうが賢明です)
また、Railsチュートリアル等の学習教材も基本的にメディア系Webサービスの開発を題材にしている場合が多く、参考になるメディア系Webサービスも世の中に大量にあるため、他の分野と比較すると開発がやりやすいというメリットもあります。
さらに、雑食サロンご参加者の方でWeb系自社開発企業への転職にご成功された方たちのポートフォリオも、その多くがメディア系Webサービスでしたので「再現性も非常に高い」と考えてよいでしょう。
その他の分野、例えばゲーム系のWebサービスを作ったりするのが絶対に駄目ということではありませんが、メディア系サービスと比較すると開発の難易度は高くなりますし、応募先も限定されてしまうので、ゲーム業界に就職したいというわけではないならば避けておいた方が賢明でしょう。
また、メルカリのようなEC系のサービスをポートフォリオで作ろうとする方も多いですが、企業側の担当者がポートフォリオをチェックする際にわざわざクレジットカード等の情報を登録して決済系の機能を実際に使ってくれることはまずありません。つまり「EC系の機能を作りこんでも評価に繋がりにくい = 労力の無駄」になってしまう可能性が高いため、EC系のポートフォリオも避けておいた方が無難です。
(その他、テックキャンプさんの卒業制作がメルカリクローンのEC系サービスということもあり、それと混同されて「またか」と思われてしまうというリスクもあります)
機能の実装フェーズに関しては、一気にすべての機能を実装しようとするのではなく、第1段階として必須機能や簡単な機能から実装を開始して、十分に開発に慣れてから、次の段階で付加的な機能や難易度の高い機能を実装したり、AWS等のやや高度の技術な導入していくという進め方をお薦めします。
また、ほとんどの方は、このポートフォリオ作成作業で初めて「自分でゼロから考えてアプリケーションを開発する」という作業を経験することになるわけですが、最初は機能を実装するだけで精一杯だと思いますので、第1段階の実装作業が完了するか、あるいは開発作業に十分に慣れるまでは、テストコードを書いたりUI/UXをしっかり整えたりするのは一旦後回しにした方がよいでしょう。
機能を実装することにも、テストコードを書くことにも、UI/UXを整えることにも慣れたら、その後は一つの機能を実装するたびにテストもしっかり書いてUI/UXも綺麗にするという進め方に変更するとよいでしょう。
(アプリケーション開発においては「難しいことを同時にやらない」「変更は一度に一つまで」というのが鉄則なので、慣れていない開発手法の導入は、段階を踏んで一つずつ着実に進めていくことを心がけた方が賢明ですし、その方が結果的に開発効率も高くなります)
また、何事も「ダメ出しは早い方がよい」ので、節目節目でメンターさんのレビューやアドバイスを受けるようにしましょう。(作業がかなり先まで進んでから致命的な問題点が見つかると、大量の戻り作業が必要になるので開発効率が大幅に悪化してしまいます)
具体的には「ポートフォリオのテーマと実装する機能一覧」が決定した後には「ポートフォリオの事前レビュー」を、「設計作業」が終わった後には「メンターさんからのビデオチャットでのアドバイス」を、「第一段階の機能をある程度実装した段階」で「コードレビュー」を、という風に、必要と思ったタイミングでメンターさんからのフィードバックを貰うようにしましょう。(ただし料金プランによって利用できるサービスは異なりますのでご注意ください)
以下、各フェーズの詳細について説明していきます。
テーマを決める
Web系エンジニアの役割は「世の中の様々な問題をテクノロジーで解決して企業のビジネスに貢献すること」です。
そのため、企業側は「世の中の問題解決に対して強い関心のある人」を求めているわけですが、ポートフォリオのテーマが安直だと「問題解決に対する熱意がない」「単に条件に魅力を感じてWeb系エンジニアを目指している( = 技術を習得したらより良い条件を求めてすぐに会社を辞めてしまいそう)」という風に判断され、印象が非常に悪くなってしまいます。
例えば「ラーメンが好きだからラーメンの口コミサービスを作る」のが悪いわけではないですが、類似サービスは既にいくらでも存在していますし、ニーズはほぼ満たされていると考えられるので、そういうテーマのポートフォリオを作っても、企業側に「世の中の問題解決に対する熱意」を感じてもらうのは難しいでしょう。
テーマ選びに絶対の正解はありませんし、エンジニアはクリエイターではないので「独創性」は必要ありませんが、例えば雑食サロンご参加者の方で、Web系自社開発企業への転職にご成功された方たちの例を挙げると、
・家族での時間をとても大切に思っているが、子供を連れていける飲食店の情報を探すのが非常に大変で苦労したので、「子供を連れていける飲食店の口コミサービス」を開発。
・元医療従事者の方で、資格取得のための勉強の際にどの参考書が評価が高いか中々分からず苦労したので「医療従事者を目指している人たち向けの医療系書籍専門の口コミサービス」を開発。
というように、その方の過去のご経歴やご経験において非常に強く感じた問題意識を元にしてポートフォリオのテーマを決定しておられました。
それ以外にも、雑食サロンでは様々なテーマのポートフォリオをご参加者の皆様が公開されていますので、それらの作品を参考にして、ご自身の過去の経験の中から適切なテーマを探してみるとよいでしょう。
また、Web系自社開発企業での面接においては「なぜエンジニアになりたいと思ったのですか?」という質問が定番ですが、この質問に対する一般的な模範解答は「過去に◯◯をしていた際に△△のような経験をして☓☓という問題を感じ、そういった問題をテクノロジーでなら解決できるのではと考えて、エンジニアになりたいと思うようになりました」という感じになります。
この「エンジニアになりたい理由」と「ポートフォリオのテーマ」は、できるだけ一貫性のある方が企業からの印象はよくなりやすいので、テーマ選びにおいてはそういった点にも注意しましょう。
また、ポートフォリオのテーマに関しては「社会的意義がなければ駄目」ということはないですが、前述した「子供を連れていける飲食店の口コミサービス」や「医療系書籍専門の口コミサービス」のように、より「真面目さ」や「誠実さ」や「他者や世の中に貢献したいという気持ち」が感じられるテーマの方が望ましいです。(少なくとも「ウケ狙い」のテーマは避けた方が無難です)
そういう意味では、単なる「趣味」よりも、ご自身の人生や今までのご経歴において非常に重要だった分野のなんらかの問題解決を目的としているテーマを選んでおいた方がよいでしょう。(もちろん「本気で趣味に打ち込んでいる」方であればその限りではありませんが、最初に例として挙げた「ラーメンの口コミサービス」とかだと、企業側に誠実さや真面目さを感じてもらうのは中々難しいと思います)
実装する機能と使用技術を決める
ポートフォリオのテーマが決まったら、次は実装する機能と、使用する技術を書き出してみましょう。(こちらに関しては「必須機能や定番機能」を最初に実装して、それから徐々に「応用的な機能」や「難易度の高い技術(AWS等)」を導入していくような方式で、開発フェーズを3段階程度に分割することを前提にするのがお薦めです)
どういった機能を実装するかはその方次第ですが、メディア系Webサービスなら「ユーザー登録」「ユーザー情報編集「コンテンツ投稿」「コンテンツ一覧」「コンテンツ詳細」「いいね」「コメント」「お気に入り」等の必須機能や定番機能は「第1段階で実装する機能」ということになるでしょう。
その他、雑食サロンご参加者の方の過去のポートフォリオや、世の中にある類似サービスを色々チェックして、面白そうな機能や印象に残りそうな機能があればそれらを「第2段階で導入する機能」「第3段階で実装する機能」のようにして書き出していきましょう。(AWS等のやや難易度が高めの技術に関しても、開発の何段階目で導入するかをこの時点である程度検討しておきましょう)
定番機能以外の機能のアイデアがなかなか出てこない方は、「このサービスが実際に世の中に公開されている商用サービスだとしたら、どういう機能があればユーザーがこのサービスを気に入って使ってくれるようになるだろうか」ということを深堀りして考えてみるとよいでしょう。
例えば口コミ系のWebサービスなら「どうすればユーザーは口コミを投稿したくなるか/投稿しやすくなるか/投稿を見たくなるか」等を考えればおのずと「なにが不足しているのか」の答えは出てくるはずですし、世の中のヒットサービスを色々と使ってみれば、そういったヒントはいくらでも見つかると思います。
ちなみに、書類選考突破後の面接においては「なぜこの機能を実装したのですか?」という質問をされる場合も多いです。この際に「一般的な機能なので…」とか「他の人もこの機能を実装していたので…」みたいな答え方をしてしまうと、「ユーザーの観点からニーズを考えることができない」「ビジネス視点で機能を考えることができない」つまり「頭が悪い」「思考力が低い」という評価をされてしまう可能性が非常に高いです。その機能がユーザーに対してどのようなバリューを提供するのか、そのサービスのグロースにどのように役立つのか、そういう視点で機能を考えられるようにしましょう。
また、ポートフォリオに関しては「機能数が少なすぎる」方が非常に多いので、この点は十分に注意してください。応募者的には一つの機能を実装するだけでも大変ですし、箇条書きで機能を書き出すと、作る側としては多く感じてしまうものなのですが、定番機能 + 数個程度の追加機能だけだと、サービスを使う側としては非常に物足りない場合が多いです。
ただし、機能数を増やすとは言っても、難易度の高すぎる機能は避けておいた方が賢明です。
そもそも評価者がその難易度の高い機能を使ってくれるかどうか分かりませんし、難易度の高い機能は不具合が発生する可能性も高いので、そういったものに工数を使うよりも「実装にそれほど手間はかからないが評価者の印象アップが期待できそうな機能」や「UI/UXの改善」に労力を投下した方が投資対効果が高くなります。
また、かならず「簡単ログイン機能」を実装しておきましょう。これは要するに「テストユーザーとしてログイン」的なボタンをクリックすると、ユーザーIDやパスワードを入力しなくても、テスト用のユーザーでログインできるような機能です。
ほとんどのポートフォリオにおいて「ユーザー登録系の機能」は必須機能ではありますが、企業側の評価者の方が自分でユーザー登録をしてくれることはまずありませんし、テスト用のユーザーIDやパスワードをログイン画面に書いていても、いちいちそれをコピペするのは手間なので、面倒臭がられて離脱される可能性が非常に高くなってしまいます。
Web系自社開発企業さんは実務未経験者を積極的に雇いたいとは思っておらず、優秀な経験者が中々雇えないので仕方なく実務未経験者にも門戸を開いているだけというのが実情なので、ログインの時点でちょっとでも手間を感じさせてしまうと簡単に離脱されてしまいます。簡単ログイン機能は必ず実装しておきましょう。
また、面倒臭がりな評価者の方にはそもそもログインさえしてもらえない場合もあるので「ほとんどの機能はログインしなくても使用可能な状態にしておく」ことも重要です。例えば「投稿一覧」「投稿詳細」等の画面はログインしなくても閲覧可能にしておいて、「いいね」や「コメント」用の機能を使おうとすると「ユーザー登録またはログインしてください」という画面やダイアログを表示して、ユーザー登録やログインを促すというのは定番の手法です。
トップページでいきなりログイン画面を表示して、ログインしないと機能が何も使えないようなポートフォリオを作ってしまう方もいますが、その場合評価者の方は高確率で離脱してしまいますし、面接まで進める可能性が非常に低くなってしまいます。「多くのユーザーはログインすることさえも面倒に感じる」ということをよく理解しておきましょう。
実装する機能と使用する技術がおおよそ決まったら、メンタリングSlackの「ポートフォリオ-事前レビュー」チャンネルに投稿して、メンターさんに事前レビューをしてもらいましょう。
事前レビューチャンネルへの投稿のフォーマットは自由ですが、最低限下記のような情報をしっかり記述するようにしましょう。
■機能一覧
・ユーザー新規登録/ログイン
・ユーザー情報編集
・簡単ログイン
・投稿
・投稿一覧
・投稿詳細
・いいね
・ブックマーク
・フォロー/フォロー解除
・フォロワー一覧
・ダイレクトメッセージ
■使用技術一覧
◇フロントエンド
・HTML/CSS
・JavaScript
・jQuery
◇バックエンド
・Ruby(バージョンも)
・Ruby on Rails(バージョンも)
・MySQL(バージョンも)
◇インフラ
・AWS(VPC/EC2/RDS/ALB/S3/ACM/Route53)
・Nginx/Unicorn
◇テスト
・RSpec
◇CI/CD
・CircleCI
・Capistrano
◇バージョン管理
・Git/GitHub
◇開発環境
・VScode
・Docker
■補足
・難易度の高そうな機能(○○や△△等)の実装は第2段階以降でおこなう予定です。
・当初はHerokuで外部公開して、第2段階でインフラのAWS化とDockerの導入とCI/CDの導入をおこなう予定です。
・余裕があれば、ECSの導入や、Vue.jsの部分的な導入等にチャレンジしてみる予定です。技術面の補足ですが、まずRailsのバージョンは7系を選択しておきましょう。多くのWeb系企業ではバージョン7への移行が進んでいますし、バージョン7向けの教材や情報も充実してきているので、わざわざ古いバージョンを選択するメリットはほとんどありません。
また、CSSフレームワークに関してはBootstrapをカスタマイズせずにそのまま使うことは非推奨です。非常に多くの方がBootstrapを使ってポートフォリオを作成していますが、Bootstrapをカスタマイズせずにデフォルトの状態のまま使っているポートフォリオは素人臭くなりやすい&レベルが低い場合が多く、評価者の方たちに「またBootstrapか」という感じでマイナスの印象を与えてしまいやすくなります。
Bootstrapに関しては日本語情報も非常に豊富なため、学習コスト等を考慮するとBootstrapを選択しておくのが無難ではありますが、後述する「UI/UXのブラッシュアップ」のフェーズで「Bootstrap臭を消す」ためのカスタマイズを必ずおこなっておくようにしましょう。
【初心者・入門向け】Bootstrap臭を消すためのCSS追加テクニック(LP)
さらに、下記のようなBootstrapのテーマ集をチェックして、色合いや要素の配置等を参考にしてみるとよいでしょう。
データベースに関してはMySQLを推奨します。PostgreSQLが駄目ということではありませんが、現場での使用率は今のところまだMySQLの方が多いですし技術情報もMySQLの方が多いので、学習のしやすさや質問への回答の得やすさという点から考えても、多い方に合わせておいた方が無難です。
インフラに関してはAWSの使用は必須と考えた方がよいでしょう。最近は実務未経験者の方のレベルがどんどん高くなっているので、Herokuにデプロイしただけのポートフォリオではそういう方たちと差別化するのは非常に難しいです。(ちなみに「インフラにGCPを使ってみたい」という方もいらっしゃると思いますが、現時点でのWeb業界内での使用率ではAWSが圧倒的なので、こちらも「多い方に合わせておいた方が無難」です)
また、可能であればアプリケーションは最終的にEC2ではなくECSでホストできることが望ましいです。モダンなWeb系自社開発企業の多くが、アプリケーションのホストには何らかのコンテナ基盤(AWSならECSやBeanstalkやEKSなど)を使用していますし、開発環境でDockerやdocker-composeを使うだけではコンテナ技術のメリット(環境差異の吸収やデプロイやロールバックの簡易化やオートスケールの容易化など)は享受できません。
アプリケーションをECS上で動作させるところまで辿り着ける方は非常に少ないので、インフラ方面に興味があり、技術面で他の応募者と差別化を図りたい方にとっては、非常に有効な差別化手段になるでしょう。
また、インフラにAWSを使用する場合には必ず「請求アラート」を設定して、予期せぬ高額請求の発生を防止しましょう。
インフラよりもフロントエンド方面に興味がある方ならば、フロントエンドの一部をSPA化するという戦略も有効です。Railsの一部のビューにVue.jsを導入する程度であればそれほど大きな工数は必要ありませんし、こちらもポートフォリオに導入している方は非常に少ないので、余裕のある方はチャレンジしてみるとよいでしょう。
設計する
機能の実装を開始する前に、各種設計書を必ず作成しておきましょう。
開発経験の豊富なエンジニアであれば、ポートフォリオレベルのWebサービスであれば設計書無しでいきなりコードを書き始めることも可能だとは思いますが、開発経験の浅い方は設計書をある程度しっかり書いて「必要な画面や画面遷移の把握」「必要なデータ項目の把握」「問題点の洗い出し」等をおこなった上で実装に入った方が、開発効率は間違いなくアップします。
また、設計書を書いておけば、当サロンのメンターの皆さんにそれをレビュー頂くことで「このUIはわかりにくい」「テーブル間のリレーション設計に問題がある」等の指摘を最初の段階で貰えるので、後になって大幅な戻り作業が発生してしまうことを防止することができます。
Web開発で使用される設計書は会社やチームによって多種多様ですが、ポートフォリオレベルのWebサービスであれば「画面設計書」と「画面遷移図」と「ER図」の3点があれば十分でしょう。
Web系自社開発企業の現場で最近人気のあるFigmaというデザインツールは、「個人利用であれば無料で使える」「インストールしなくてもブラウザ上で使える」「画面設計と画面遷移の両方の設計が同時に可能」「設計書のURLをシェアすることでメンターさんに画面設計と画面遷移を簡単に確認&コメントしてもらえる」という様々なメリットがあるので、画面設計書と画面遷移図の作成はこのツールを使っておくのがお薦めです。
もちろん手書きでも十分ですし、Googleスライド等のより簡易なツールを使用してもよいでしょう。いずれにしてもこの時点でデザインを綺麗にすることに時間をかけ過ぎるのはあまり意味が無いので、外観にはあまりこだわり過ぎず、各画面のおおよそのUIと、必要な項目と、画面遷移が確認できる程度で十分でしょう。
ER図に関してはDraw.ioがお薦めです。Draw.ioを使ったER図の作成方法に関しては下記の記事が参考になるでしょう。
画面設計とDB設計に関しては、どちらを先にやってもよいのですが、一般的には画面設計を先におこなった方が必要なデータ項目の見落としが防止できるので、まずは画面設計からおこなっていく方が無難です。
データベース設計に際してデータベース周りの基礎知識の補強の必要性を感じた場合は、下記の書籍でざっと学習してみるとよいでしょう。

インフラにAWSを使用する場合は「インフラ構成図」も作成する必要がありますが、こちらはインフラをAWS化する段階になってから作成すればよいでしょう。
画面設計とDB設計を照らし合わせて、メンターさんにレビューしてもらって、大体これで大丈夫そうだなと判断できたら、機能の実装作業に入っていきましょう。
第1段階の開発
設計が完了したら、第1段階の「必須機能」や「定番機能」を一つずつ実装していきましょう。
このフェーズの作業に関しては、Railsチュートリアルの内容が非常に参考になると思いますが、画面の種類や画面項目、データベースのテーブルや項目等がRailsチュートリアルとは相当異なるはずなので、教材の内容を機械的に消化していくのとは違って、自分の頭で色々考えないと中々先に進めませんし、多くの方がこの段階で非常に苦労することになるでしょう。(挫折率が最も高いのもこのフェーズです)
そういう風に壁にぶつかって「ここはどうやればいいんだろう?」と疑問を持って、Railsチュートリアルその他の教材や資料に戻って色々と調べることで、今まで「点」だった知識が繋がって「線」や「面」になり「実戦力」として身に付いていきます。
(教材のよる基礎知識の学習は、この「点」がどこにあるかを識別するための「地図」や「インデックス」を作る作業です。点無しでいきなり線や面を作るのは不可能なのでまずは点を学習する必要があるわけですが、その作業を延々とやっていても点は繋がっていかないので、早めにこの段階の作業に移行する必要があるということになります)
スポーツに例えると、ここで初めて実戦形式の試合を経験することになるので「手も足も出ない」とか「何が分からないのか分からない」という状態になって途方に暮れてしまうしれませんが、それは「成長痛」であり、効率よく技術を伸ばしていく上では必須の苦しみなので、そういう苦痛を感じたら「自分は正しい学習工程を辿っているのだ」と考えて、乗り切っていって頂ければと思います。
このフェーズにおいては、疑問点や不明点が山ほど出てくるはずなので、当サロンの質問サービスやメンタリングサービスをどんどん活用しましょう。
ただし、メンタリングSlackの「技術的質問のガイドライン」に記載してありますが、当サロンでの技術的質問は「解決したい問題が明確に記載されている」「状況を正確に共有できている」「開発環境の情報を共有できている」「調査内容を共有できている」といったルールがありますので、こちらは必ず遵守してください。(この質問ガイドラインに沿って頂くことで、皆さんの「質問力」や「技術的問題を自己解決する能力」を飛躍的に高められると思います)
第1段階の開発をおこなう中で、Web技術の基礎知識の圧倒的な不足を感じた場合は、下記の書籍でざっと学習してみるとよいでしょう。

UI/UXに関しては、この時点ではあまり気にしない方がよいでしょう。単体テストや統合テストも一旦後回しにして、まずはRailsでの開発に慣れることを優先しましょう。(もちろん余裕のある方であれば、最初からUI/UXを作り込んでいってもよいですし、機能を実装するごとに単体テストや統合テストを追加するという方式でもよいでしょう。ただし後述しますがテストを書く場合はminitestではなく必ずRSpecを使うようにしましょう)
GitとGitHubに関しては、できる限り最初から使っておきましょう。ただし最初から本格的に「疑似チーム開発」的な作業フローにする必要はなく、GitHubのIssueやプルリクエストの活用は一旦後回しでも問題ありませんし、作業ブランチを作らずにベースブランチに直接pushする方式でもよいでしょう。
ある程度開発に慣れて余裕が出てきたら「GitHubでIssueを作成 → Issueに対応する作業ブランチを作成 → 作業ブランチでコードを追加 or 改修 → 作業ブランチのコードをpush → GitHub上でプルリクエストを作成 → プルリクエストの内容を確認 → ベースブランチにマージ(Issueも同時にclose)」という、疑似チーム開発的なワークフローで開発を進めるようにしましょう。
エディタに関しては好きなものを使えばよいのですが、最近のWeb業界では「VSCode」の使用率が非常に高く、情報も多いので、特にこだわりがなければ最初からこちらを使っておくとよいでしょう。
VSCodeの拡張機能でRailsと仲良くなる
Ruby用のLinter/Formatter(具体的にはRuboCop)も、なるべく早い段階で導入しておいた方がよいでしょう。
VSCodeでRubocopを使う
Docker/docker-composeを使いたい方は、この時点から導入してもよいですが、Railsでの開発に慣れる前にDockerを導入してしまうと、なにか不具合が発生した場合に、Railsの問題なのかDockerの問題なのかを切り分けることが非常に難しくなってしまうので、ある程度余裕が出てきてから導入する方がよいでしょう。(何度も言いますが「難しいことを同時にやらない」「変更は一度に一つまで」はアプリケーション開発における鉄則です)
デプロイ先は、この時点ではまだHerokuで十分です。
「ユーザー登録」「ログイン/ログアウト」「新規投稿/投稿編集」「投稿詳細」「投稿一覧」等の基本的な機能が実装できてHerokuでの外部公開も完了したら、メンターの方に簡単なコードレビューをしてもらい、問題点を指摘して貰ってコードのリファクタリングをおこなうとよいでしょう。
実務未経験者の方は特に「読みやすいコード」を書くための知識や技術が圧倒的に不足している場合が多いので、この時点でDRY原則に関する記事を読んだり、有名な「リーダブルコード」という本の第3部くらいまでをざっと読んでみたりして、発見した問題点をポートフォリオのコードに反映する「リファクタリング作業」をおこなっておくとよいでしょう。(この時点でこの作業をやっておくとコーディングスキルが一気に高くなると思います)

テストを書く
第1段階の機能の実装が完了したら、単体テストや統合テスト用のテストコードをしっかり追加していきましょう。
ソフトウェアテストに関する基礎知識の圧倒的な不足を感じた場合は、下記の書籍にざっと目を通してみるとよいでしょう。

また、Railsチュートリアルにおいては、テスト用フレームワークとしてはMinitestが使われていますが、Web系自社開発企業の現場での使用率は圧倒的にRSpecの方が高いので、MinitestではなくRSpecを使っておきましょう。
Minitestを使ってテストコードを書いた経験があれば、RSpecの学習にそれほど大きな工数は必要ありません。こちらの記事や、RSpec自体のREADMEのガイドを見れば、インストールや初期設定やテスト用コードの雛形の作成等はすぐにできるようになるでしょう。
時間に余裕があり、ある程度しっかりとRSpecを学習してみたいという方であれば、定評のある下記の電子書籍を購入してみてもよいでしょう。

ただしこのフェーズで重要なのは「RSpecの使い方を覚える」ことではなく、「なにをどのようにテストするべきなのか」「どういうコードであればテストしやすいのか」に関する知見を深めて、テスタビリティと保守性の高いコードを書き、不具合を可能な限り防止することです。
下記に「なにをテストすべきか」「どういうテストを書くべきか」「テストが書きやすいコードとはどういうものなのか」に関する記事のリンクをいくつか載せておきますので、参考にしてみてください。(リーダブルコードの第14章にも「読みやすいテストコード」の解説があります)
【初心者向け】テストコードの方針を考える(何をテストすべきか?どんなテストを書くべきか?)
[RSpec] テストが書きやすいコードは良いコード
現在時刻が関わるユニットテストから、テスト容易性設計を学ぶ
テストコードに関しては、チェックするのが大変ということもあり企業の評価者の方もそこまで詳しくは見ない場合が多いと思いますが、不具合が残っていると評価は一気に下がってしまいます。十分かつ的を得たテストコードと、テスタビリティの高いコードが書けていれば不具合の発生確率を大きく減らすことができる上に、本体のコードの可読性も高まるので、ここを疎かにしてはいけません。
テストを十分に書けたら、メンターさんにチェックして頂いて、アドバイスを貰うとよいでしょう。
UI/UXをブラッシュアップする
Railsを使った開発にも十分に慣れて、第1段階の開発が完了してテストコードも十分に追加できたら、UI/UXをしっかりブラッシュアップしておきましょう。
「人は見た目が9割」と言いますが、ポートフォリオに関しても「Webサイトをブラウザで表示した時の第一印象」は、皆さんが思っている以上に非常に重要です。
特に、トップページが表示された際に「デザインが崩れている」「素人くさい」というマイナスの第一印象を持たれてしまうと、UI/UX以外の技術面のレベルが非常に高くても全体の評価は低くなってしまう可能性が高いですし、そもそもアプリケーションをチェックしてもらえずに離脱されてしまう可能性もあります。
前述した通り、Web系自社開発企業は「実務未経験者を積極的に採用したいとは思っていない」ですし、人気のある企業さんは毎日のように実務未経験者から大量の応募があり、その中のほとんどの方のポートフォリオは「問題外」というレベルなので、トップページのUIに問題があると、そういった低レベルな応募者と同じ扱いをされてしまいます。
皆さんからすると「せっかく一生懸命作ったポートフォリオをトップページの第一印象だけで判断するなんてひどい!」と思うかもしれませんが、Web系自社開発企業のエンジニアや採用担当者は忙しいので、積極的に採用したいと思っていない実務未経験者からの応募のチェックにそこまで熱意を持った対応はしてくれません。苦労を無駄にしないように、UI/UXはこの段階でしっかり整えておきましょう。
ちなみに、エンジニアはデザイナーやクリエイターではないので「美しい独創的なデザイン」は必要ありません。世の中の類似したWebサービスや、当サロンの先輩の皆さんのポートフォリオを参考にして、HTMLやCSSの構造や設定、使用するCSSフレームワーク、ボタンやリンクをクリックした際の挙動などから学んで、整理整頓されたUI/UXを構築できるように色々と工夫してみるとよいでしょう。
下記の記事等も参考になると思います。
【個人開発・ポートフォリオに】簡単にいい感じのデザインにできるサービスまとめ
また、ポートフォリオのUI/UXをブラッシュアップするためにWebデザインに関する知識を補強したい場合は、非常に評価の高い下記の書籍でざっと学習してみるとよいでしょう。

第2段階以降の開発
この段階まで来たら、次は「AWS・CI/CDパイプライン・Docker」あるいは「部分SPA化」などの「やや難易度の高い技術の導入」または「付加機能や難易度の高い機能の実装」等をおこなっていきましょう。
やや難易度が高めの技術の導入を先にやるか、あるいは機能の充実を先にやってしまうかは皆さんのお好みで決めてしまって問題ありません。
ちなみに、AWSやCI/CDパイプラインやDockerや部分SPA化等の、やや難易度の高い技術の導入を当サロンがお薦めしているのは、「これらの技術は多くのモダンな自社開発企業で導入されており、さらにポートフォリオでそれらの技術を使うところまで辿り着ける応募者は滅多にいないため差別化を図る上で有効であること」および「それらの技術の導入はアプリケーションの構造を大幅に変更せずに実施可能なため作業の投資対効果が良好であること」といった理由によるものです。
インフラのAWS化にはやや大きめの工数が必要になりますが、CircleCIを使用したCI/CDパイプラインの構築や、開発環境におけるDocker/docker-composeの導入は、いずれも数時間〜数日程度の学習工数で実現可能ですし、部分SPA化も10日前後あれば十分に可能でしょう。(サロンの先輩の方々が公開されているポートフォリオを参考にすれば工数はさらに短縮可能です)
導入していく手順としては、「開発環境でDockerとdocker-composeを導入してみる」→「GitHubとCircleCIを連携させて、リポジトリの作業ブランチにコードがpushされた際にはテストが自動的に実行され、ベースブランチにコードがマージされた際にはHerokuへのデプロイが実行されるようにする」→「インフラをAWS化する」→「CircleCIからAWSに対してデプロイがおこなえるように設定を変更する」という手順でよいでしょう。
(CircleCIを先に導入してしまっても問題ありませんが、一部Dockerの知識が必要になる箇所があるため、少なくともDockerを先に学習しておく必要があります)
インフラのAWS化〜CircleCIによるデプロイまでの一連の作業に関しては「EC2上にSSHでログインして手動でRailsアプリケーションを動作させる」→「ローカル環境からCapistranoを使ってRailsアプリケーションをEC2にデプロイする」→「CircleCIからCapistranoを使ってRailsアプリケーションをEC2にデプロイする」という手順で進めていくとよいでしょう。
上記の手順を踏まずに、最初からいきなりCircleCIからEC2にCapistranoでデプロイをおこなおうとすると、問題が発生した際の原因究明が非常に難しくなってしまうので、「難しいことを同時にやらない」「変更は一度に一つまで」という原則に従って、着実に進んでいきましょう。
EC2上でRailsアプリケーションを動作させるところから、Capistranoでデプロイをおこなうところまでは、下記の記事が非常に参考になると思います。
独学向けRailsアプリをAWSにデプロイする方法まとめ【入門】
ちなみに、インフラのAWS化に関しては、「EC2でホスト」「ALBで負荷分散」「データベースはRDS」「CloudFrontとS3で静的ファイルをホスト」「Route53とACMを使って独自ドメイン導入&常時SSL化」といった辺りで力尽きてしまう方が多いのですが、もう一踏ん張りして「ECS」でアプリケーションをホストできるようになると、そこまで到達できる人は滅多にいないためさらにインパクトが大きくなります。
また、インフラのAWS化作業をおこなう際は、AWSのビジネスサポートプランに加入しておくとよいでしょう。ポートフォリオレベルのインフラであれば1ヶ月100ドルで加入できますし、チャットを使ったリアルタイムの質疑応答が可能ですし、AWSのサポートの方たちは非常に優秀でレスポンスも早いので費用対効果も良好です。(AWSで発生した問題に関しては当サロン内で質問するよりもAWSのサポートに質問した方が早く解決できる場合が多いと思います)
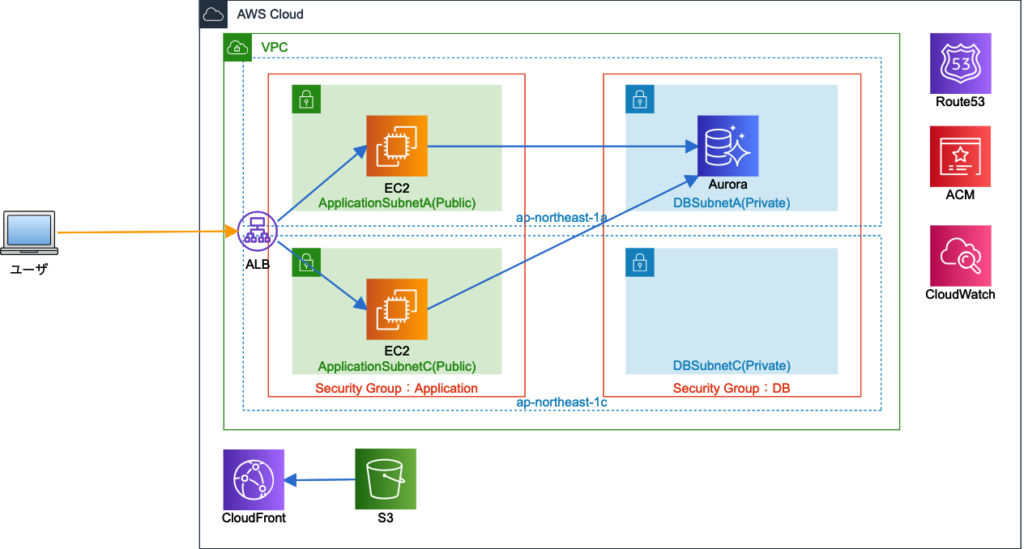
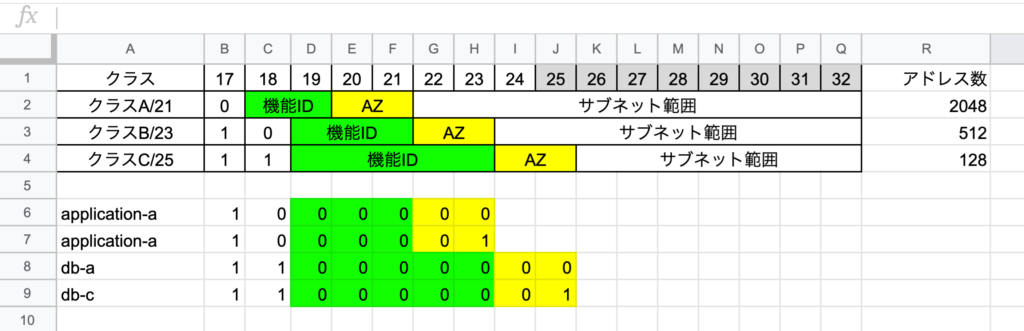
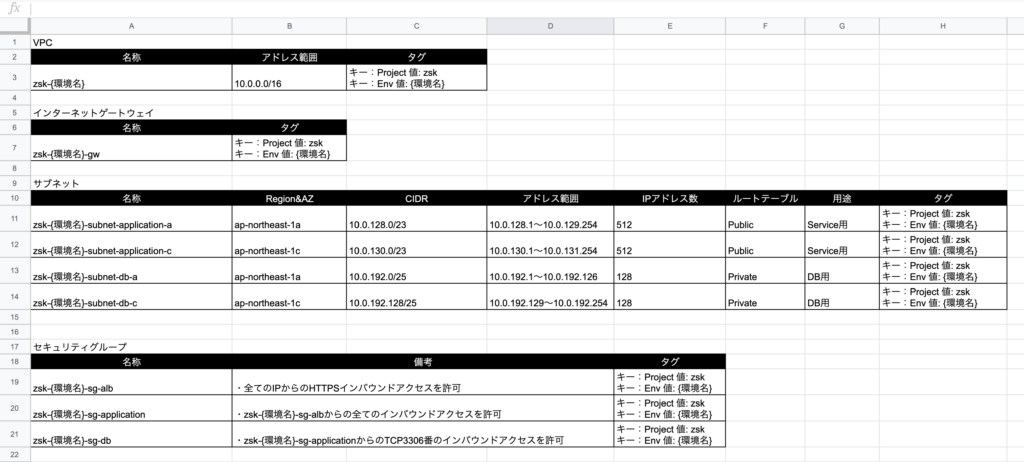
さらに、AWSを導入する場合は「インフラ構成図」と「ネットワーク設計図」も作成しておきましょう。下記はそれらの一例ですが決まった書き方が存在しているわけではないので、自分にとって読みやすくて分かりやすいフォーマットになっていればどういった形式でも問題ありません。

上記のインフラ構成図はCacooというツールを使って作成しています。私はこのツールに慣れているのでこちらを使用していますが、Draw.ioというツールを使っている人も多いです。

上記は、AWSのVPC内の各サブネットのIPの割当範囲を決めるための設計書です。こちらに関しては下記の記事が参考になるでしょう。

上記は、AWSのVPCやサブネットやセキュリティグループの設定の一覧です。私の場合はこのドキュメントを元にしてVPCのネットワークを構築していくようにしています。
(注:初学者の方は例えばセキュリティグループを「launch-wizard-1」のようなデフォルトの名称のまま使ってしまう傾向がありますが、この名称だとどういう用途のセキュリティグループなのかが非常に分かりにくいため不具合の温床になりやすいです。サブネットやセキュリティグループ等のAWSのリソースに関しては、統一した命名ルールを作って分かりやすい名称を割り当てるようにしましょう)
DevOps方面にも興味がある方なら、インフラのコード化ツールであるTerraformを使ってインフラをコード化してみてもよいでしょう。そこまでやれる方は滅多にいないのでこちらも大きな差別化要素になりますしインパクトは大きいと思います。
ここまで辿り着けた方であればTerraformの難易度はそれほど高くないと思いますし、学習工数もそれほど過大ではありません。興味のある方は下記の記事等でざっと学習してみるとよいでしょう。
インフラよりもフロントエンド側に興味があり、そちらの技術で差別化してアピールしたいという方は、Railsのビューの一部をSPA化してみてもよいでしょう。この程度であればそれほど大きな工数は必要ありません。下記の記事等が参考になると思います。(RailsとReactを組み合わせた一部SPA化の記事はあまり多くなかったので、この場合はVue.jsを使っておいた方が無難なようです)
【Rails6】vue.jsを使って部分SPAなフロント開発をする方法
Rails6にVue.jsを組み込もう
MPAのrailsの中にvueで部分的にSPAを作るwith Docker
さらに余裕のある方は、Vue.jsやReactを使用してアプリケーションを完全にSPA化およびTypeScript化してみてもよいでしょう。(アプリケーションを完全にSPA化するには相当大きな追加工数が必要になるのであまり推奨はしておりませんが、当サロンのメンターチームにはフロントエンドに強い方もいらっしゃいますので十分にご支援可能です)
また、どういう作業をやるにしても、この段階以降は必ずGitHubのIssueとプルリクエストを活用した「疑似チーム開発」的なフローで進めていくようにしましょう。当サロンのチーム開発体験サービスに参加してみるのもお薦めです。
少なくともベースブランチに直接pushするような作業フローはこれ以降は避けて、コミットメッセージも「自分以外の人が読んでも分かりやすい内容」にすることを心がけましょう。(最近はコミットメッセージの前に、下記の記事で説明されているようなプレフィックスを付加するというルールを設けているチームが増えてきています)
【今日からできる】コミットメッセージに 「プレフィックス」 をつけるだけで、開発効率が上がった話
Dockerの学習


Dockerの概要や基本コマンドを学習する際は、「入門Docker」というサイトがお薦めです。入門者の方にかなり好評なようです。
動画教材が好きな方は、「ゼロからはじめる Dockerによるアプリケーション実行環境構築」というUdemyのコースも評価が高いようなのでこちらを使用してもよいでしょう。
CircleCIの学習
入門ガイド – CircleCI
いまさらだけどCircleCIに入門したので分かりやすくまとめてみた
【circleCI】Railsアプリでgithubと連携してrubocopとrspecテストを走らせる
CircleCIの学習に関しては上記のようなドキュメントや記事で十分でしょう。
一応書籍も出版されていますが、わざわざ購入する必要はないと思います。
AWSの学習
インフラをAWS化する際は、下記のような書籍でAWSの基礎を学習してみるとよいでしょう。


特に初学者の方は「ネットワーク」の知識が不足しやすいのですが、上記の「Amazon Web Services 基礎からのネットワーク&サーバー構築」を読みながら、AWS上で色々とネットワークの設定を実際におこなってみると、AWSだけでなくネットワークの理解も深まると思います。
ちなみに、「Amazon Web Services 基礎からのネットワーク&サーバー構築」は、AWSやネットワークの基礎的な部分が非常に分かりやすく説明されている良書なのですが、VPCやEC2以外のAWSのサービスの使い方に関してはそれほど説明されていないので、「ゼロからわかる Amazon Web Services超入門」も併用して、RDS、CloudFront、Route53、ACM等の基礎を学習しておくとよいでしょう。

また、ポートフォリオ作成時のALB(ロードバランサー)の設定でつまづいてしまう方はかなり多いですが、その手順を知りたい方はこちら「AWSをはじめよう」に目を通してみるとよいでしょう。
Vue.jsの学習

この段階まで到達できている方で、Railsの一部のビューにVue.jsを使うだけということであれば、Vue.jsの公式ガイドだけで十分でしょう。
動画で学習するのが好きな方であれば、UdemyのVue.jsの講座が評価が高いようなので、そちらを使ってみてもよいでしょう。
ポートフォリオのチェックポイント
「Web系エンジニアになろう」の第6章でも解説しましたが、ポートフォリオ作成にあたっては下記のような点をしっかりクリアできていることが重要です。
・強い問題意識の伝わりやすいテーマを選んでいること
・アプリケーションの用途や機能が直感的に理解できること
・UI/UXが整っていて使い勝手が良いこと
・レスポンスが高速であること
・リアルなデモデータが十分に登録されていること
・機能数が十分に多いこと
・テストが十分に書かれていること
・不具合がないこと
・LinterやFormatterが導入され、最低限DRY原則が適用されていること
・GitHubのIssueやプルリクエストを活用していること
・やや難易度が高めの技術にチャレンジしていること
詳細に関しては書籍の方で説明しているので省略しますが、モダンなWeb系自社開発企業でキャリアを開始したいのであれば、上記程度の基本的なチェックポイントは全てクリアしておきましょう。
また、ポートフォリオのREADMEには、機能一覧や使用技術、インフラ構成図やER図等をしっかり掲載しておきましょう。これに関しては当サロンの先輩方のポートフォリオが非常に参考になると思います。

