Web開発の基礎を学ぶ
実務未経験の方がWeb系のバックエンドエンジニアにジョブチェンジする上で必要な学習内容はほぼ確定しており、今後も大きく変わることはないでしょう。具体的には下記のような順序になります。
コンピュータサイエンス基礎
↓
Linux基礎
↓
HTML/CSS基礎
↓
JavaScript基礎
↓
Ruby基礎
↓
RDBとSQL基礎
↓
GitとGitHub基礎
↓
Ruby on Rails基礎
必ずしもこの順序通りに勉強する必要はありませんが、モダンなWeb系自社開発企業への転職を成功させたいのであれば、コンピュータサイエンスやLinux等の基礎知識は必須になりますし、転職用のハイレベルなポートフォリオを作る上ではそれらの学習は避けて通れないと考えておいた方がよいでしょう。
ただし、前述したようにこれらの学習はあくまでも「準備運動」です。Web系自社開発企業に転職するための実力を効率よく身に付けるにはできるだけ早くポートフォリオ作成作業に入る必要がありますので、進捗に個人差はありますが、このフェーズはどんなに長くても300〜400時間程度(毎日8時間フルタイムで勉強できる人なら1ヶ月少々〜2ヶ月程度)で完了させるようにしましょう。
(人の成長における「コンフォートゾーン」と「ラーニングゾーン」の考え方は皆さんご存知だと思いますが、教材での学習は単なる「コンフォートゾーン」であり、そこに長く留まっても効率的な成長は見込めないので、なるべく早めに「ラーニングゾーン」つまり「ポートフォリオの作成作業」に入っていく必要があります)
プログラミングに限らずどんな分野でもそうですが、応用に入って色々と悩んで壁にぶつかって、そこで出てきた疑問を解決するために基礎に戻って色々調べることにより、「なるほど!」と強烈に印象に残って、点と点が繋がって「線」や「面」になり「実戦力」として身に付くわけです。
応用に入る前に色々な教材に手を出してそれを何周したりしても、点は点のままなので記憶に定着せず非常に学習効率が悪いので、基礎の学習は「応用に入った後に戻ってくる際の”地図”や”インデックス”を頭の中に構築する作業」と割り切って、分からないことがあってもあまり拘泥せず、どんどん先に進みましょう。
以下、各分野のお薦めの学習教材について列挙していきます。
コンピュータサイエンス基礎

初学者の方がコンピュータサイエンスの基礎を学ぶ際には、基本情報技術者試験の参考書で学習することが効率的です。
評判の良い参考書であればどれを選択しても大きな違いはないと思いますが、イラストが多用されているこちらの書籍は、初学者の方には比較的とっつきやすいと思います。
n進数、論理演算、ビットとバイト、文字コード、マルチメディアデータ(画像や動画や音声)の表現方法、コンピュータの5大装置(制御装置/演算装置/記憶装置/入力装置/出力装置)、ファイル管理、データベース、ネットワーク、セキュリティ、システム開発の基礎、データ構造とアルゴリズムといった辺りは、Web系エンジニアとして働く上では必須知識になりますので、完全に理解する必要はありませんが、概要はしっかり把握しておきましょう。
こちらの書籍のChaperter18「企業活動と関連法規」以降は、現時点で学んでもそれほど意味がないためスキップしても問題はありません。時間に余裕があればざっと目を通しておく程度で十分でしょう。
Linux基礎

Linuxの基礎を学習する上では定評のある書籍です。PDF版なら無料で入手することも可能です。
Linuxの基礎知識、シェルの使い方、基本的なコマンド、標準入出力とリダイレクト、正規表現、viの基本的な操作方法、グループやユーザの管理、シェルスクリプト、ネットワークの基礎知識、プロセス管理、ファイル管理等の重要知識を一通りざっと学習しておきましょう。
HTML/CSS基礎








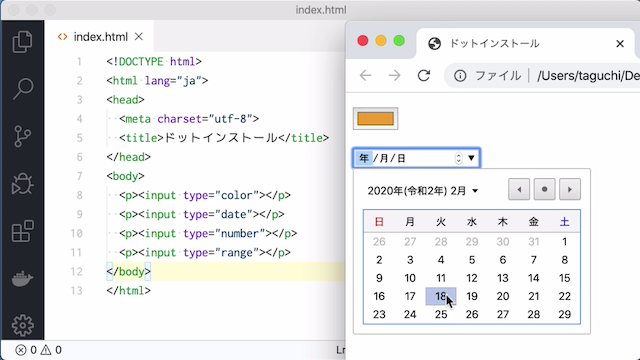
HTMLとCSSに関しては、この段階ではProgateとドットインストールを併用して学習する方式で十分でしょう。
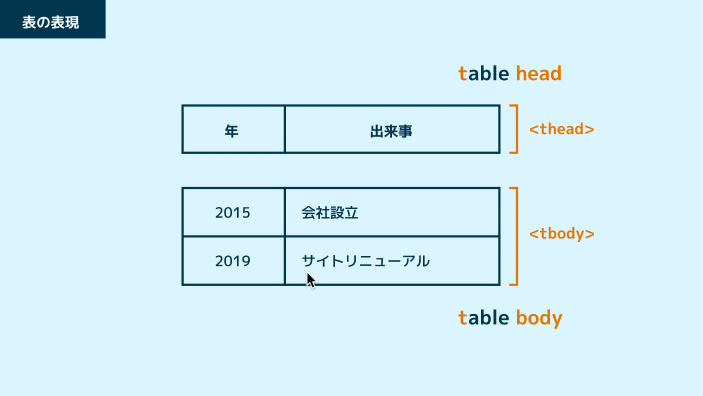
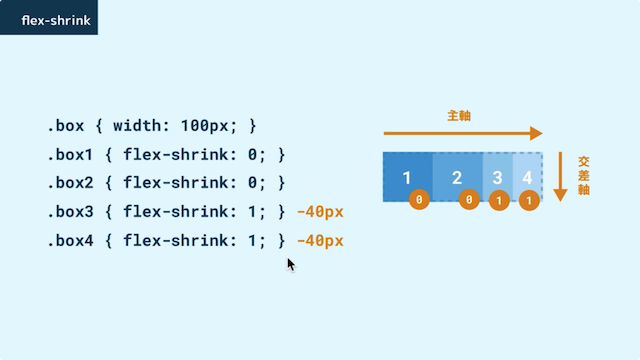
またCSSはかなり範囲が広いため、Progateもドットインストールも「フレックスボックス」と「レスポンシブデザイン」のカリキュラムは一旦後回しにして先に進んでもよいでしょう。
JavaScript基礎






JavaScriptに関しても、この段階ではProgateとドットインストール、および一部のネット記事を併用する方式で十分だと思います。
Ruby基礎


Rubyに関しても、この段階ではProgateとドットインストールを併用する方式で十分だと思います。
RDBとSQL基礎


RDBもSQLも非常に奥の深い分野ですが、最初はProgateとドットインストールを併用して学習する方式で十分でしょう。
ちなみにWeb業界ではPostgreSQLというデータベースも比較的よく使われていますが、現場ではMySQLの方が比較的多く使われているので、MySQLを学習しておく方が賢明でしょう。
この後に紹介する「Ruby on Railsチュートリアル」ではPostgreSQLが使用されますが、MySQLに関して学習した知識の多くはそのまま使えますので心配する必要はありません。
(ポートフォリオに関しても、データベースにはPostgreSQLではなくMySQLを選択することをお薦めします。「現場での使用率が高い技術に合わせておく」方が大抵の場合は無難です)
GitとGitHub基礎

ProgateやドットインストールにもGitの学習教材は存在するのですが、GitHubと一緒に解説されている動画の方が効率がよいため、評価の高いこちらの教材で学習しておくとよいでしょう。
Ruby on Rails基礎

Railsの学習に関しては定評のあるこちらの教材だけで十分です。難易度はやや高めですが、これをやり切ればポートフォリオ作成前の準備は一応完了と考えてよいでしょう。
Railsのバージョンは現在の最新バージョンである7を選択しておきましょう。
その他の教材
以下の教材や参考書籍のうち「Web系エンジニアになろう」以外は基礎学習の際に目を通しておく必要はありません。
ポートフォリオ作りがある程度進行して基礎知識の不足を強く感じた際や、「UI/UXのブラッシュアップ」や「単体テストや統合テストの追加」をおこなう際などに、必要に応じて補助教材として活用すると良いでしょう。(これらの教材に関しては、ポートフォリオ作りについて解説しているロードマップでも改めて紹介します)
Web業界とWeb系エンジニアに関する基礎知識

手前味噌ではありますが、Web系エンジニアへのジョブチェンジを目指されている方ならば、拙著「Web系エンジニアになろう」はご一読頂いた方がよいと思います。
Web業界の概要やWeb系企業の定義、SIer系企業とWeb系企業の違い、Web制作とWeb開発の違い、Web系エンジニアの各職種における具体的な仕事内容、Web系エンジニアになる方法、フリーランスエンジニアになる方法、必要とされるスキルやキャリア戦略を、できる限り現場の実態に即した形で包括的にわかりやすく解説していますので、こちらをざっと読んで頂ければ、Web系自社開発企業への転職を成功させるために必要な知識の概観は大体把握できるのではないかと思います。
Linux

Linuxの補助教材としてはこちらの書籍がお薦めです。ただしページ数が多く、全て学習しようとすると挫折する可能性が高いので、主に「Linux標準教科書」で学習を進めて、こちらはリファレンス的に活用するという方式が無難でしょう。
Webデザイン

HTMLやCSSの補助教材、およびポートフォリオのUI/UXをブラッシュアップする際には、こちらの書籍を参考にしてみるとよいでしょう。
フロントエンド

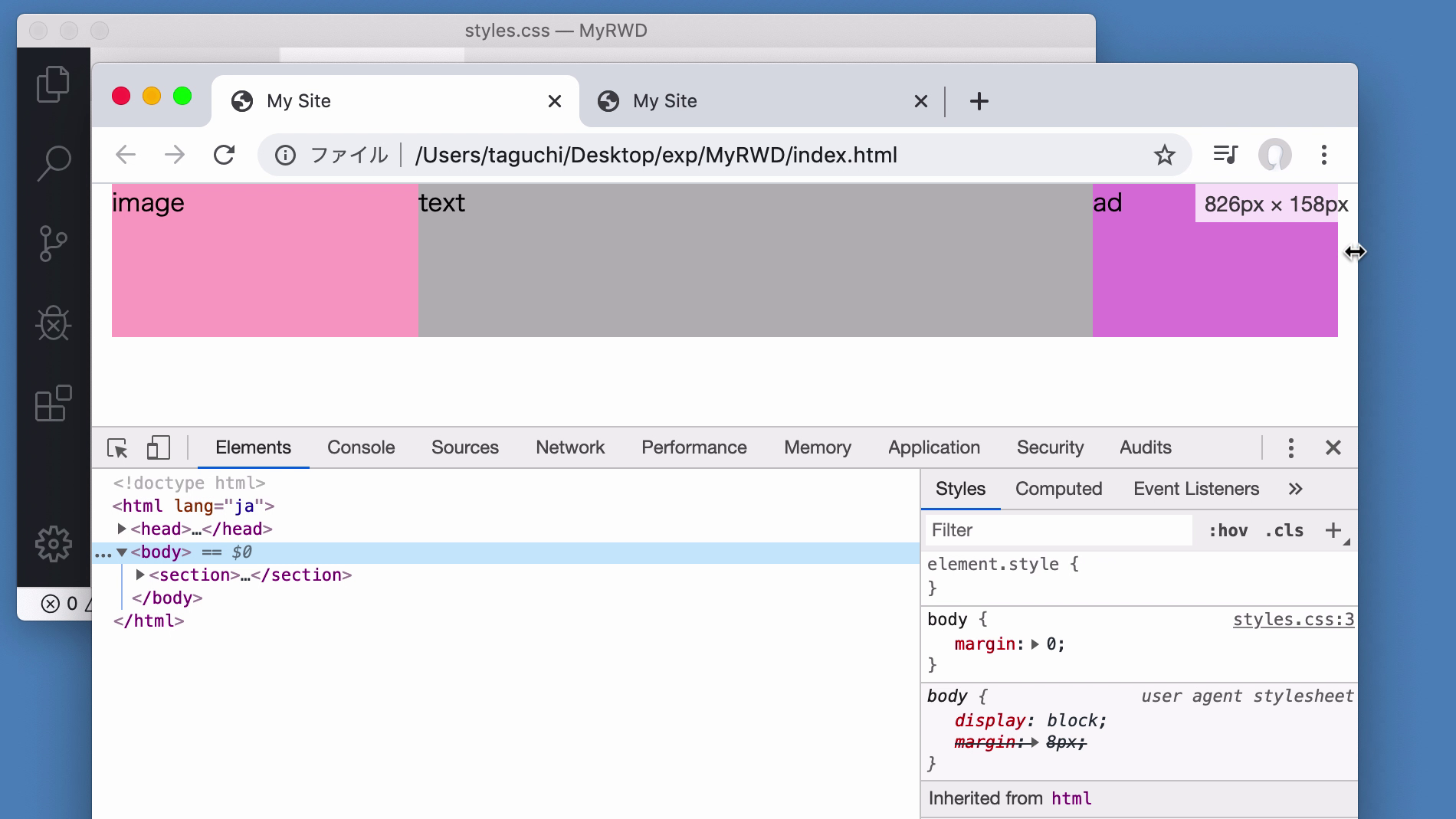
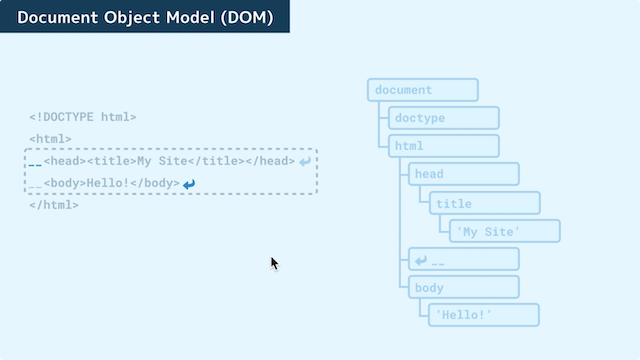
ブラウザがWebページをレンダリングする仕組みや順序をざっと速習したい場合は、こちらの記事を読んでみるとよいでしょう。

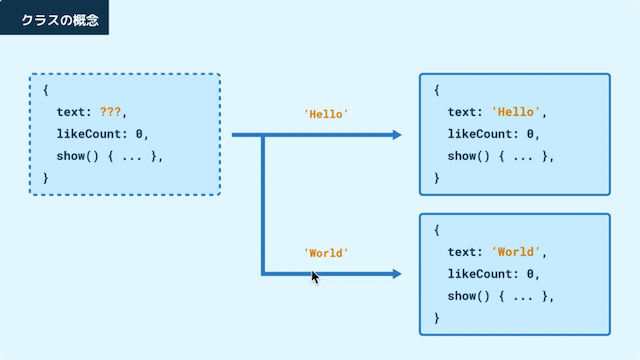
JavaScriptのイベントループやJavaScriptエンジンの仕組みといったやや高度な基礎知識を、アニメーションを使った解説で学びたい人にはこちらの記事が参考になるでしょう。
ネットワーク

ネットワークの補助教材としてはこちらの書籍がお薦めです。イラストや図が多用されているため、ネットワークの構造やデータの流れがイメージとして掴みやすいと思います。
データベース

データベースの補助教材としてはこちらの書籍を使ってみるとよいでしょう。
テスト

テストに関する補助教材としてはこちらの書籍がお薦めです。境界値テストや状態遷移テスト、単体テストや統合テスト、CI/CDなど、開発者のおこなうソフトウェアテストの基本がわかりやすく解説されています。

RSpecはRubyおよびRails用のテストフレームワークです。「Ruby on Railsチュートリアル」ではMinitestというテストフレームワークが使用されていますが、Web業界の現場における使用率ではRSpecが圧倒的なので、テストをしっかり書く段階になって、ある程度ボリュームのある本で学習したくなった方はこちらの書籍を購入してみるとよいでしょう。(ただしRSpecの基本的な使用方法を学びたいだけであれば、こちらの記事や、RSpec自体のREADMEのガイドを見ておくだけで十分だとは思います)
セキュリティ

Webアプリケーションのセキュリティに関して体系的に学習したいという方は、非常に評価の高いこちらの書籍で学習するとよいでしょう。(Kindle版を購入する場合は、固定レイアウト版ではなく上記の「リフローレイアウト版」の購入がお薦めです。検索機能やハイライト機能が使用できます)
ただし非常にボリュームのある書籍なので、基礎学習の際に目を通す教材としては不向きです。ポートフォリオの作成が一通り完了した後に比較的時間に余裕があって、セキュリティ絡みの知識を補強したいという場合に読んでみるとよいでしょう。
コーディング試験対策
コーディング試験対策に関しては、「LeetCode」というサービスの「Easy」レベルの「Top Interview Questions(面接でよく出題される問題)」を、「Acceptance(難易度と考えてよい。数字の小さい方がより難しい)」の降順でソートして順番に解いておくとよいでしょう。「Fizz Buzz」等の頻出問題に対して無難に対応できるようになると思います。
質問力を高める

オンラインコミュニティ等で技術的な質問をする上では「良質な質問をする技術」が非常に重要になります。質問スキルが高ければ問題解決の時間も速くなりますので、こちらの記事等を参考にして、技術的な質問をする際の自分なりのテンプレを作っておくとよいでしょう。(当サロンの「質問ガイドライン」のチャンネルで公開している質問テンプレートも参考にしてみてください)
スキルチェック問題集
教材での学習がおおよそ完了したら、「スキルチェック問題集」を使用して現在の知識レベルを確認してみましょう。
この問題集の基礎分野の8科目(コンピュータサイエンス基礎、Linux基礎、HTML/CSS基礎、JavaScript基礎、Ruby基礎、RDB/SQL基礎、Git/GitHub基礎、Rails基礎)でそれぞれ8割以上正答できるなら、基礎の勉強はもう十分です。できるだけ早めにポートフォリオ作成作業に入りましょう。

